TUGAS-PWEB-7--AJAX
Tugas Pemrograman Web
Implementasi Ajax
Kali ini saya akan membuat web pendafataran siswa dengan bootstrap.
Berikut soure code dan tampilan akhirnya.
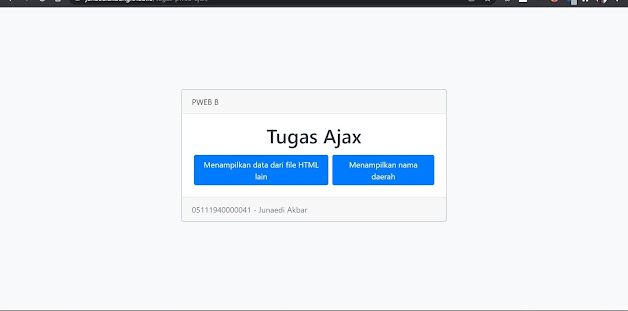
1. Source Code yang diperlukan (index.html,tampil.html,tugas 1.html dan
tugas 2.html)
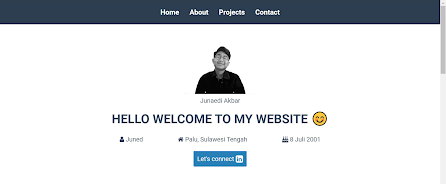
2. Source Code list-siswa.php, form-daftar.php, form-edit.php, header.php, navbar.php, proses-edit.php, dan proses-pendaftaran.php style.css
Dan berikut adalah hasil tampilannya






Comments
Post a Comment