TUGAS PWEB-6--Login Bootstrap
Tugas Pemrograman Web
Web Pendafataran Siswa Dengan Bootstrap
Kali ini saya akan membuat web pendafataran siswa dengan bootstrap. Berikut
soure code dan tampilan akhirnya.
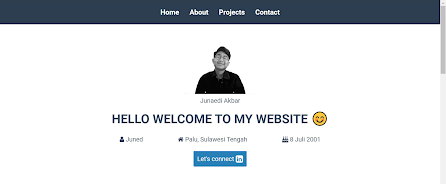
1. Source Code index.html
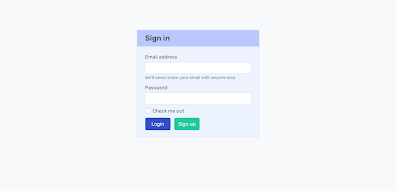
2. Source Code signup.html
Dan berikut adalah hasil tampilannya
Anda dapat melihat live demo pada link berikut ini
Sekian dari saya, terima kasih 😉




Comments
Post a Comment